Vous en avez marre de matplotlib et de ces graphismes style 2000 ? On vous présente LA librairie à connaître pour l’analyse 3D .
Cette librairie, c’est Plotly. Un package qui vous permettra de réaliser des graphiques de qualité.
Effectivement, avec Plotly on peut rapidement réaliser des graph en 3D et cela, avec très peu de ligne de code.
On voit ça ensemble plus bas ⬇
Plotly graph_objects
Avec Plotly on peut facilement des graph en 3D.
On commence avec un graph très simple et facile à implémenter avec plotly.graph_objects :
import plotly.graph_objects as go
import numpy as np
t = np.linspace(0, 20, 100)
x, y, z = np.cos(t), np.sin(t), t
fig = go.Figure(data=[go.Scatter3d(x=x, y=y, z=z, mode='markers',
marker=dict(
size=10, color=z, colorscale='plotly3',
opacity=0.8, reversescale=True))])
fig.update_layout(margin=dict(l=0, r=0, b=0, t=0))
fig.show()
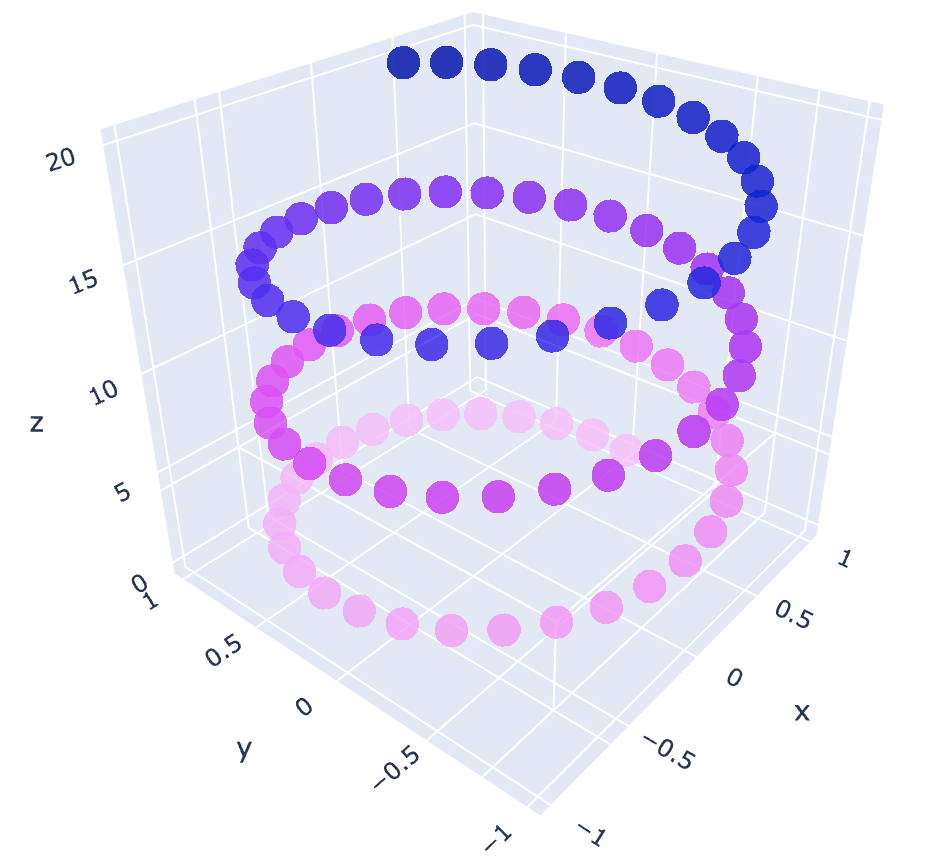
plotly.graph_objects nous permet de visualiser efficacement des nuages de points(points cloud).
Vous pouvez voir qu’ici, en plus d’avoir un graphique en 3D on peut paramétrer la couleur pour qu’elle évolue selon un axe.
Effectivement avec color=z dans le dictionnaire marker, on dit a Plotly que plus nos point auront une valeur élevée sur l’axe z plus la couleur doit s’assombrir.
Un résultat simple et efficace qui permet une meilleure interprétation des données !
Plotly express
Je vous propose de continuer avec plotly.express qui est un module un peu plus avancé.
La spécificité de plotly.express, c’est que, en plus de faire des graphiques en 3D, il s’adapte à notre jeu de données.
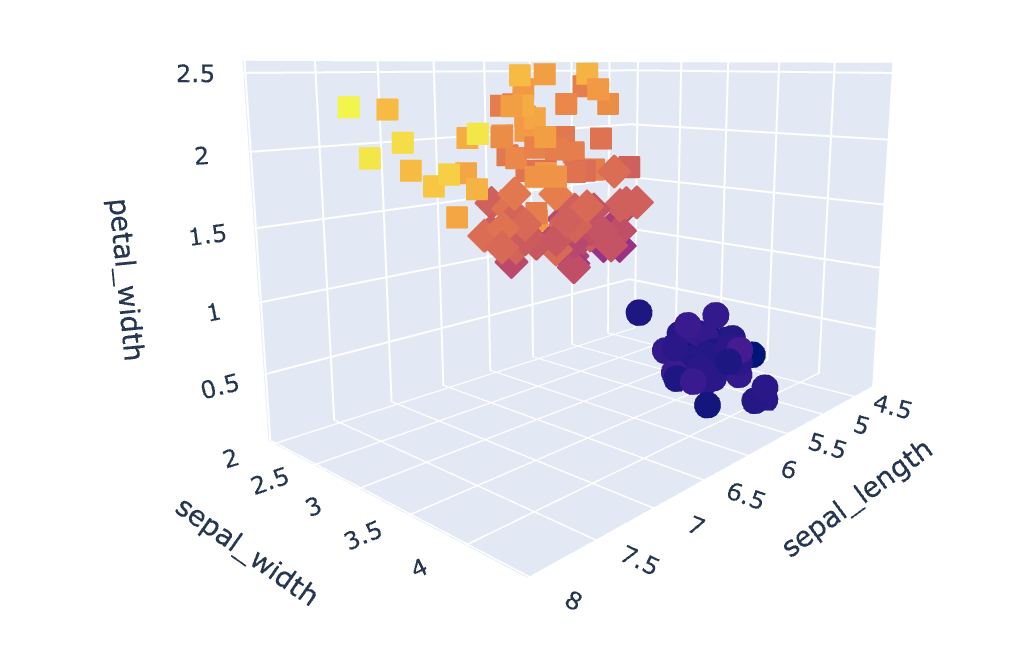
Ici on prend le dataset iris qui répertorie les espèces de plantes selon la taille de leur pétale :
import plotly.express as px
df = px.data.iris()
fig = px.scatter_3d(df, x='sepal_length', y='sepal_width', z='petal_width',
color='petal_length', symbol='species')
fig.show()
En plus d’afficher la distribution du dataset, plotly.express peut faire varier la couleur des points selon les caractéristiques des plantes. Ici la longueur des pétales (petal_length).
C’est à dire que plus le pétale sera grand, plus la couleur sera sombre et inversement.
Au fait, si ton objectif est d'apprendre le Deep Learning - j’ai préparé pour toi le Plan d’action pour Maîtriser les Réseaux de neurones.
7 jours de conseils gratuits d’un ingénieur spécialisé en Intelligence Artificielle pour apprendre à maîtriser les réseaux de neurones à partir de zéro :
- Planifie ton apprentissage
- Structure tes projets
- Développe tes algorithmes d’Intelligence Artificielle
J’ai basé ce programme sur des faits scientifiques, des approches éprouvées par des chercheurs mais également mes propres techniques que j'ai conçues au fil de mes expériences dans le domaine du Deep Learning.
Pour y accéder, clique ici :
À présent, on peut revenir à ce que je mentionnais précédemment.
On peut aussi voir que la forme des points cloud change selon la variété de la fleur. Ainsi on aura des ronds pour la fleurs setosa , des carrés pour versicolor et des losanges pour virginica.
En quelque sorte, ces caractéristiques ajoutent une dimension au graph et permet une meilleure analyse des données.
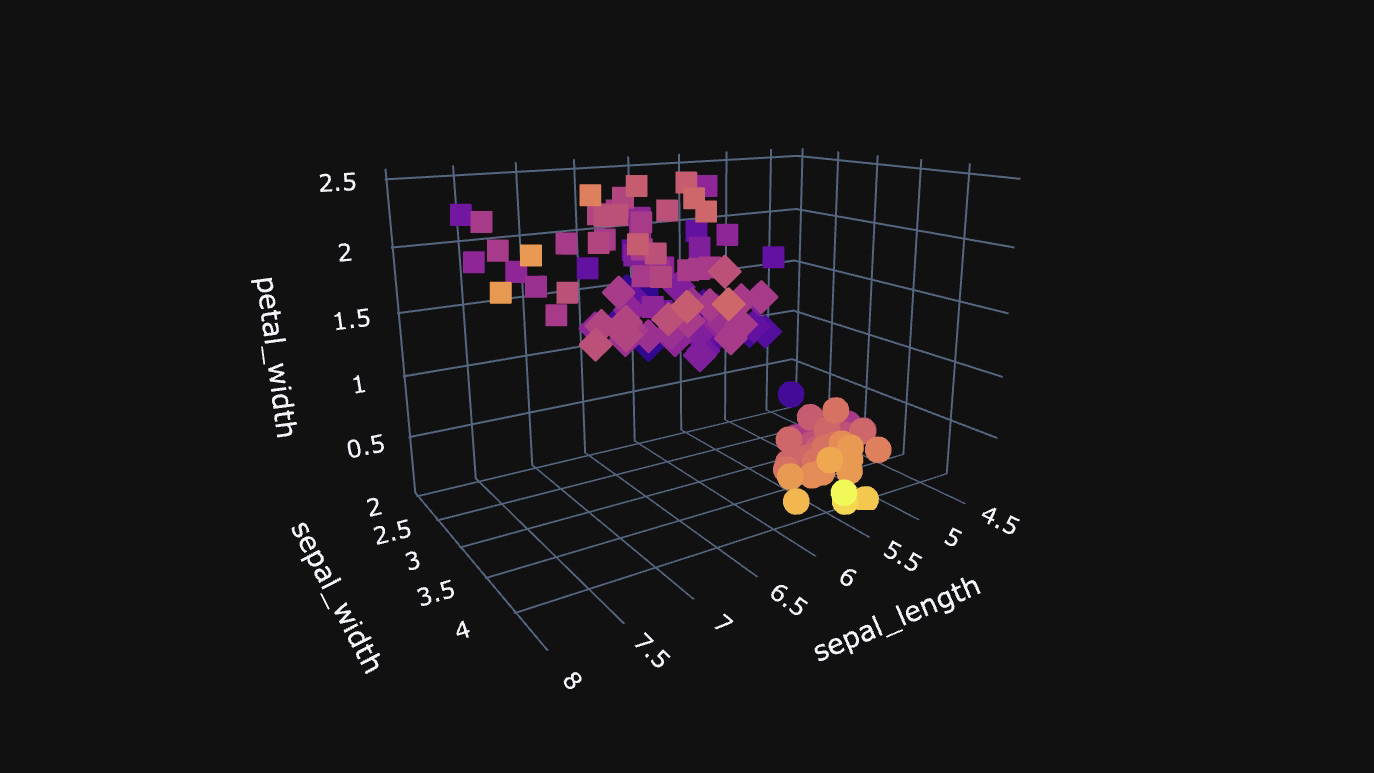
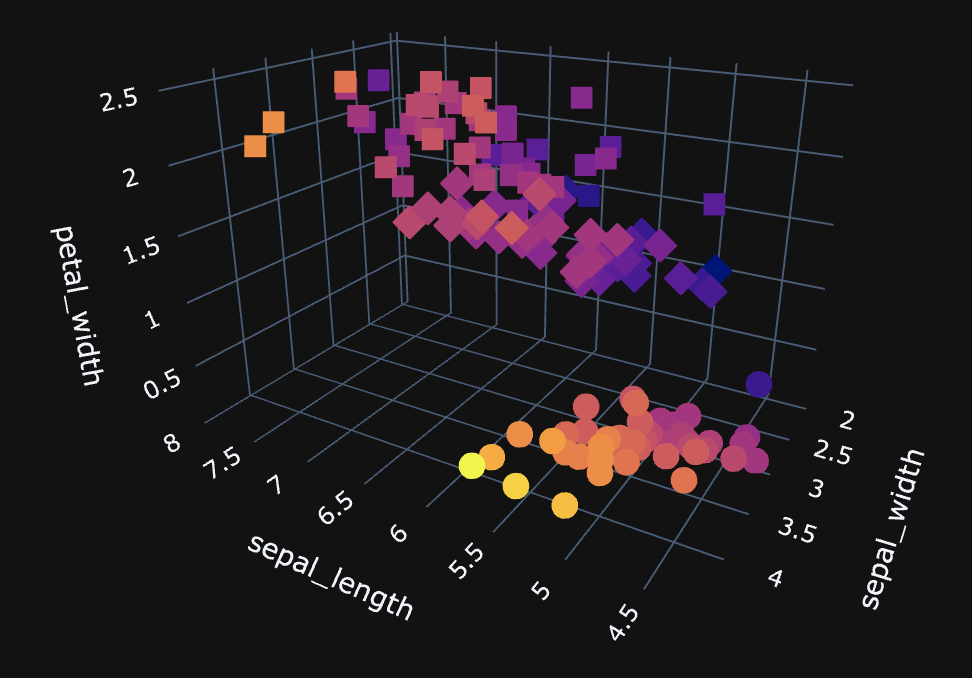
Et pour ceux qui, comme moi, préférerais un style plus moderne, on peut très bien ajouter un thème sombre à notre graph.
Pour cela, il suffit d’ajouter template= »plotly_dark » dans le code.
Le résultat, ci-dessous :
import plotly.express as px
df = px.data.iris()
fig = px.scatter_3d(df, x='sepal_length', y='sepal_width', z='petal_width',
color='petal_width', symbol='species')
fig.update_layout(template="plotly_dark")
fig.show()
Plotly Graph 3D Multiple
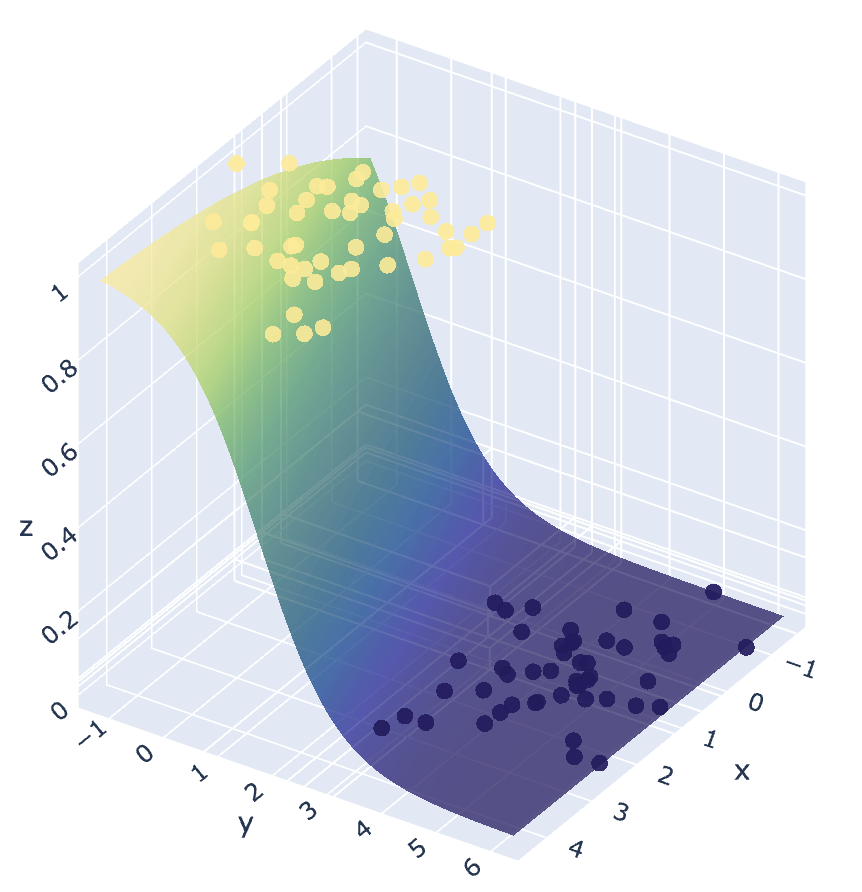
Ici, on va encore plus loin dans le paramétrage pour afficher à la fois des points clouds et une surface.
En fait, cette surface va représenter une régression logistique, un concept de Data Science qui consiste à établir une séparation entre des données pour mieux les classifier.
Vous pouvez donc à la fois afficher les points clouds (les données de base) mais aussi la régression logistique (le résultat de l’analyse des données) et cela avec un graphique en 3D :
import plotly.graph_objects as go
import numpy as np
from sklearn.datasets import make_blobs
#Initialisation des Données
X, y = make_blobs(n_samples = 100, n_features=2, centers=2, random_state=0)
W = np.array([[ 0.50621636], [-1.43113825]])
X0 = np.linspace(X[:, 0].min(), X[:, 0].max(), 100)
X1 = np.linspace(X[:, 1].min(), X[:, 1].max(), 100)
xx0, xx1 = np.meshgrid(X0,X1)
Z = W[0] * xx0 + W[1] * xx1
A = 1 / (1 + np.exp(-Z))
#Utilisation de Plotly
fig = (go.Figure(data=[go.Surface(z=A, x=xx0, y=xx1, colorscale='haline', opacity = 0.7)]))
fig.add_scatter3d(x=X[:, 0].flatten(), y=X[:, 1].flatten(), z=y.flatten(), mode='markers',
marker=dict(size=5, color=y.flatten(), colorscale='haline',opacity=0.9))
fig.update_layout(margin=dict(l=0, r=0, b=0, t=0))
fig.layout.scene.camera.projection.type = "orthographic"
fig.show()
C’est tout pour cette article sur Plotly, un article qui j’espère aura répondu à vos attentes !
Pour les plus curieux d’entre vous vous pouvez continuer votre lecture avec notre article sur les graphs avancé en Machine Learning.
sources :
- Machine Learnia – GitHub
Un dernier mot, si tu veux aller plus loin et apprendre le Deep Learning - j’ai préparé pour toi le Plan d’action pour Maîtriser les Réseaux de neurones.
7 jours de conseils gratuits d’un ingénieur spécialisé en Intelligence Artificielle pour apprendre à maîtriser les réseaux de neurones à partir de zéro :
- Planifie ton apprentissage
- Structure tes projets
- Développe tes algorithmes d’Intelligence Artificielle
J’ai basé ce programme sur des faits scientifiques, des approches éprouvées par des chercheurs mais également mes propres techniques que j'ai conçues au fil de mes expériences dans le domaine du Deep Learning.
Pour y accéder, clique ici :